অগাস্ট ৩১, বুধবার, ২০১৬
আগের এক লেখায় বলেছিলাম Seleniam IDE ব্যবহার করার পর ইচ্ছা আছে Selenium WebDriver নিয়ে টেস্ট অটোমেশনের কাজ করবো। কিছুটা কাজ এর মধ্যে করেছি, আর তা করতে গিয়ে Selenium WebDriver নিয়ে যতটা না মুগ্ধ হয়েছি, তার থেকে বেশি হয়েছি প্রজেক্টে ব্যবহৃত ডিজাইন প্যাটার্ন নিয়ে।
ডিজাইন প্যাটার্ন ব্যবহার করায় কোডের পুনঃব্যবহার বা কোড রি-ইউসেবিলিটি যে কতটা সহজ হয় আর তাতে করে যেকোনো প্রজেক্ট কত সহজে "নামানো' যায় - তাই শিখলাম এই কয়দিনে।
প্রথমতঃ Selenium IDE আর Selenium WebDriver -এর পার্থক্যটা পরিষ্কার করে নেই। প্রথমটা Mozilla Firefox ব্রাউজার -এর একটা এড-অন বা প্লাগ-ইন -- যা একজন ইউসারের ওয়েবসাইটে করা বিভিন্ন ক্লিক, টাইপ ইত্যাদি রেকর্ড করে পরে আবার সেই অ্যাকশন গুলো রিপ্লে করতে দেয়। পরেরটা (Seleinum WebDriver) বিভিন্ন ল্যাঙ্গুয়েজে (যেমন, Java, C#, Ruby, Python ইত্যাদি) ইমপ্লিমেন্ট করা API -এর কালেকশন। সোজা কথায়, Seleium WebDriver ব্যবহার করতে আপনাকে কোনো একটা প্রোগ্রামিং ল্যাঙ্গুয়েজে ব্যবহার করতে হবে। আমরা java ব্যবহার করছি।
আচ্ছা, এইবার তাহলে ডিজাইন প্যাটার্ন -এর কথা বলি।
ধরা যাক, আমাদের একটা ওয়েবসাইটের লগইন পেজ আছে (ছবি -১)।
 |
| ছবি - ১ : লগ-ইন পেজ |
 |
| ছবি - ২: মূল পেজ |
আরেকটু খুলে বলি, আইডিয়াটা হচ্ছে, প্রতিটা ওয়েবপেজের জন্য একটা Java ক্লাস ফাইল থাকবে, যা পেজটাকে রিপ্রেজেন্ট করবে। এই ক্লাস ওই পেজের যাবতীয় এলিমেন্ট হ্যান্ডেল করবে। যেমন, আমাদের লগইন পেজে দুটো টেক্সট বক্স আর একটা বাটন আছে। এর জন্য একটা ক্লাস অনেকটা নিচের মতো হবে :
 |
| ছবি -৩: লগইন পেজের জন্য ক্লাস |
 |
| ছবি - ৪: ব্রাউজারে পেজের সোর্স কোড দেখার জন্য কিবোর্ডের F-12 কী চাপতে হবে |
এই মেথড আরেকটা কাজ করছে। আমরা আসলেই লগইন পেজে আছি কিনা এটা যাচাই করছে। খেয়াল করে দেখুন সবগুলো এলিমেন্ট খুঁজে পাওয়ার পর অর্থাৎ নন-নাল হলেই কেবল মেথডটি true রিটার্ন করছে। অন্যদিকে মেথড 'loginAs' এই এলিমেন্টে গুলো ব্যবহার করে ব্যবহারকারীকে লগইন করার সুযোগ করে দিচ্ছে।
ঠিক একইভাবে আমাদের দ্বিতীয় পেজের জন্যও একটা Java ক্লাস থাকবে। যেহেতু এই পেজে অনেকগুলো লিংক আছে (ছবি - ২), সবগুলোই একেকটা এলিমেন্ট। আর অ্যাকশন হিসাবে অনেকগুলো মেথড থাকবে যেইগুলো ওই লিঙ্কগুলোকে ক্লিক করবে।
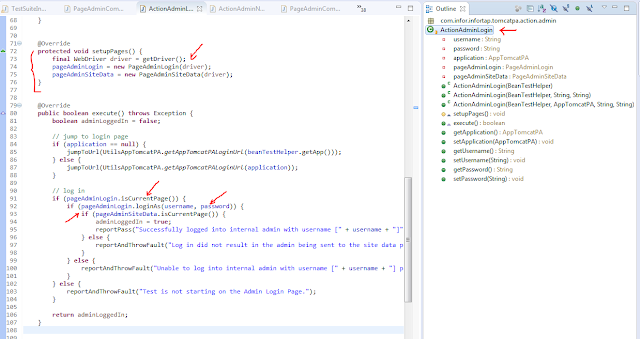
এইবার আসি অ্যাকশন এর কথায়। আমাদের অ্যাকশন (অর্থাৎ, লগইন পেজে যাওয়া আর ইউসারনেম/পাসওয়ার্ড দিয়ে সাবমিট বাটন ক্লিক করা) এই দুইটি পেজ ব্যবহার করে করবে। আরেকটু স্পেসিফিকভাবে বললে, এই দুইটি পেজের মেথড গুলো ব্যবহার করবে। অর্থাৎ, আমাদের অ্যাকশন আরেকটা Java ক্লাস হবে, যে আবার নিজের মধ্যেই ওই দুই পেজের অবজেক্ট রেফারেন্স রেখে দিবে (new অবজেক্ট তৈরি করে নিবে)। এই অ্যাকশন ক্লাসটা দেখতে নিচের (ছবি - ৫)মতো হবেঃ
 |
| ছবি - ৫: অ্যাকশন পেজ-র java ক্লাস |
প্রথমে লগইন পেজে যাওয়ার পর, চেক করে দেখতে হবে আমরা আসলেই লগইন পেজে আছি কিনা। ছবি - ৫ -এ ৯১ নম্বর লাইনে 'isCurrentPage()' [সুপার ক্লাসের একটা মেথড] আসলে লগইন পেজের 'defineRequired()' মেথড কল করছে এইটা নিশ্চিত হবার জন্য। এরপর 'loginAs' মেথড কল করে লগইন করছে। শেষমেশ, মূল পেজের [ছবি ৫-এর লাইন ৯৩] 'isCurrentPage()' মেথড কল করে আমরা নিশ্চিত হচ্ছি যে আমরা লগইন করে মূল পেজে আছি কিনা।
আমাদের এই TAP আসলে Page Object Model বা POM -এরই আরেকটা উদাহরণ। ইন্টারনেটে POM -র উপর অনেক ভালো ভালো আর্টিকেল আছে। আমি আমার মতো করেই লিখলাম আর কি। কারো আরো কোনো ভালো আর্টিকেল জানা থাকলে কমেন্টে দিয়ে দেবেন, প্লিজ।
[আপডেট: এই পোস্টের একটা ইংরেজি অনুবাদ করেছি: এই লিংকে তা পাওয়া যাবে।]
আর আমাদের টেস্টকেসে এই অ্যাকশন-এর অবজেক্ট তৈরি করে এর execute() মেথড কল করলেই হবে। নিচের ছবি - ৬ -এ লাইন ৪৬-এ অবজেক্ট তৈরি করছে, আর ৫২ নম্বর লাইনে execute মেথড কল করছে:
ব্যস, আমাদের টেস্ট (T) ,অ্যাকশন (A) আর পেইজ (P ) - TAP ডিজাইন প্যাটার্ন ইমপ্লিমেন্ট করা শেষ। আপাত দৃষ্টিতে অনেকবেশি কাজ মনে হলেও কাজগুলো কিন্ত আমাদের প্রথম করা চিন্তার সাথে যায়।
এখন প্রশ্ন হচ্ছে এতে করে লাভ কি হলো? আর কোড রি-ইউসেবিলিটিও বা কিভাবে হলো?
একটু ভেবে দেখুন, এরপর আমাদের যেকোনো টেস্ট কেস যেখানে লগইন করার দরকার হবে, আমরা কেবল আমাদের লগইন অ্যাকশন অবজেক্ট তৈরি করে এর execute মেথড কল করবো, কাজ হয়ে যাবে। একইভাবে, আমাদের অন্য কোনো অ্যাকশন (ধরা যাক মূল পেজে কোনো লিংক যেমন 'Companies' ক্লিক করা) ইমপ্লিমেন্ট করার দরকার হলে, মূল পেজ -এর জাভা ক্লাস, নতুন করে ইমপ্লিমেন্ট করার দরকার নাই। আগের ক্লাসটাই ব্যবহার করতে পারবো। এছাড়াও আরেকটা বড় সুবিধা হলো, ভবিষ্যতে যদি আমাদের ওয়েবপেজের UI বদলে যায় (এটা খুবই কমোন একটা ব্যাপার, হবেই মোটামুটি ধরে নেয়া যায়)। যেমন, নতুন এলিমেন্ট যোগ হতে পারে, এলিমেন্ট গুলোর নাম বদলে যেতে পারে ইত্যাদি। আমাদের পরিচিত/ব্যবহৃত ওয়েবসাইট গুলোর কথা একটু চিন্তা করে দেখলেই দেখবেন যে গত কয়েক বছরে কতবার এদের UI বা চেহারা পাল্টেছে। তাহলে পুরো টেস্ট টা নতুন করে লেখার দরকার নাই, শুধু পেজের Java ক্লাসটা আপডেট করে নিলেই হবে।
আর কিছু না হোক, আমাদের প্রজেক্টের কোড স্ট্রাকচার ভালো হবে, মেইনটেইন করা যাবে সহজে। সবগুলো অ্যাকশন একটা প্যাকেজে, সবগুলো পেজ-এর জাভা ক্লাসগুলো একটা প্যাকেজে আর টেস্ট কেস গুলো একটা প্যাকেজ-এ রেখে দিয়ে নিচের মতো একটা স্ট্রাকচার পাওয়া যাবে:
 |
| ছবি -৭: TAP - কোড স্ট্রাকচার |
আমাদের এই TAP আসলে Page Object Model বা POM -এরই আরেকটা উদাহরণ। ইন্টারনেটে POM -র উপর অনেক ভালো ভালো আর্টিকেল আছে। আমি আমার মতো করেই লিখলাম আর কি। কারো আরো কোনো ভালো আর্টিকেল জানা থাকলে কমেন্টে দিয়ে দেবেন, প্লিজ।
[আপডেট: এই পোস্টের একটা ইংরেজি অনুবাদ করেছি: এই লিংকে তা পাওয়া যাবে।]
ধন্যবাদ,
--ইশতিয়াক।


No comments:
Post a Comment